设计规范能够使视觉设计更加统一,前端开发更加高效准确。当接手一个新项目时,我们应该如何着手搭建呢?
前言
设计规范能够使视觉设计更加统一,前端开发更加高效准确。当接手一个新项目时,我们应该如何着手搭建呢?前段时间我为谷小酒项目制定了一套设计规范,现将遇到对问题总结一下,分享给大家,欢迎大家补充讨论。
什么是设计规范
首先,我们要知道什么是设计规范。通俗的来说,设计规范就是对设计元素进行一些规范化的限制规定,诸如颜色,形状,大小等等,方便后续延展时,能够很好的保证视觉上的统一性。对于前端开发人员来说,提供了一份参考,实现时能更加准确,从而也减小了复核的工作量。
设计规范应当避免两个的坑
1.避免写得过于“精细”
规范应该是针对整个项目通用的,所以要善于提炼出重叠的部分。对于某个界面特有的元素,就不要列入了,写的过于“精细”,便成了单个页面的标注和需求,失去了意义,而且在使用的过程中,定的太死也会出现一些问题。我们来看一个例子:

在针对二级导航栏做规范设计的时候,这里并没有考虑到二级导航栏的选项数是不确定的,所以这里的给出的选中条宽度的限制是无意义的。在执行过程中如果严格遵循,也会出现问题。
2.避免将需求文档摘抄一遍
一般情况我们都会先拿到需求交互文档,然后再开始设计。程序也会先看需求交互文档。所以没有必要将需求交互的说明文字再添加到设计规范里面,这样会导致整个文档拖沓冗余。还是举个例子:

在上面的规范中,除了元素大小,颜色,边距,其他均为需求交互文档里的内容。重复交叉的描述大大增加了阅读时间,不利于快速方便地查看。
以上两点是很容易出现的问题,有时候可能为了显得“丰满”,不自觉地就写多了,其实效果并不好,还是简练方便的文档更好用。
如何搭建设计规范
1.搭建时间
新的项目开动后,初期页面审核完成时即可开始整理规范。在整理的过程中可能还会遇到一些小小的改动,需要不断调整。当设计基本稳定时,规范也相应的可以制定出了。
2.搭建的要点
设计规范很重要的一点,就是提炼要点,形成该项目独有的设计语言。也可在自由发挥的部分给出一些指导建议,使得整个项目更具有统一感。比如可以从字体,颜色,图标,控件等角度出发,进行阐述。语言尽量简单明了,使用表格、图片等更有利于查看。
在设计的过程中,采用怎样的尺寸距离,怎样有效提升用户体验是一个值得研究的问题。本章只针对规范的制定进行讨论,不做延展。下面是谷小酒的设计规范,供大家参考:

字体
对于大部分app来说,都会使用默认字体,比如以IOS作为设计标准时,采用苹方。默认字体的好处就是程序上不用另外对打字体包。字体包通常都比较大,会导致系统变慢,不利于流畅的用户体验。但是默认字体也有不好的地方,就是显得大众化没有个性。对于一些强调腔调的应用来说,可能会精心挑选出一款字体。这就要看具体的项目需求,权衡利弊啦。
在这里不仅列出了字体的样式,字号,重要程度,建议行距,使用场景,还为其设置了一组编号。编号的作用在于:程序编写代码时可利用编号一一对应不同的css样式,后期迭代时,只需要修改css样式,就可以将对应字体一并修改,非常方便。这个方法是借鉴了腾讯视频的设计规范,第一时间就觉得非常好用,所以用在了本次项目里。

颜色
一个项目的颜色不宜太多,通常三个,不超过五个。谷小酒以红色#81125为品牌色,搭配黑色#333333,VIP页面为了突出尊享的感觉,另采用黄色#ffda77主打。由于涉及诸多页面和功能,需要有不同的信息层级,所以以此衍生出了其他颜色。

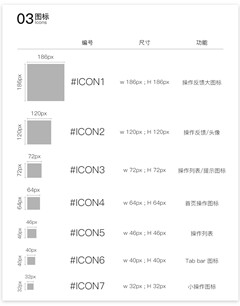
图标
图标不仅要在形式上作出规范,也要在命名上做规范。命名规则: 位置名称_功能名称_ 详细区分标志名称@2x.png。
例如head导航区域左边返回按钮命名:navigationItem_leftBackIcon@2x.png
在后期图标迭代时,无需更改图标名字,只替换图片内容即可。

按钮
除了不同地方会出现一些形式不同的按钮外,还应注意统一按钮的不同形态。

弹窗
弹窗分为没有按钮,有一个按钮,有多个按钮三种。本次没有按钮的弹框采用系统自带的。有多个按钮的时候,注意区分推荐操作和次要操作,从表现形式上去引导用户。

二级导航
注意选项的可变化性,灵活制定规范。

列表
列表相对来说比较简单,由于重复使用的场景很多,也在规范中单独列出。

商品图片
谷小酒是米小酒旗下的一款高端白酒,该项目是以酒为主的电商平台,必然有很多商品图片的页面。商品图片除了尺寸还需对文件大小作出限制。图片如果不经压缩,文件太大,会非常影响运行的流畅度。有了这样的限制,方便和平面设计师以及和后台程序沟通。

间距
间距对于信息的分割是不可或缺的。对于同等层级的信息分割需采用同一距离,对于不同页面不同功能的信息分割也建议重复利用这些间距。保证使整个项目视觉上的统一流畅,有条不紊。
结语
以上就是规范落地的一个小总结啦~!希望能够对大家有所帮助。
|