本案例是公司的app项目,以“分析”页面为例,tab标签包含“总 月 周 日”,可以自由切换。方便开发能够第一眼看到关联的流程页面。
5.4 交互说明
虽然很多产品、开发人员不愿意读太多文字,相比之下更愿意看直观的线框图。但交互说明也不可省略,这是为了让大家能够更好地理解界面的操作行为和逻辑。
那么交互说明包含什么呢?
1.内容:范围值、极限值;
2.状态:默认状态、异常状态、特殊状态说明;
3.操作:常见操作、特殊操作、误操作、手势操作等等;
4.反馈:操作后的提示、跳转、动画等。

本案例中除了描述页面内容,也包含了默认、特殊状态的说明,以及操作行为等。(tips:1.尽量用真实而符合逻辑的数据;2.不要忽略特殊状态;3.清晰简洁;交互说明更新时及时告知大家......)
交互设计规范:

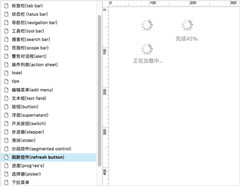
交互组件库:

结合实际项目场景,制作交互设计规范和建立交互组件库,并且不断调整以适用项目需要,可以大大地提高工作效率。
三、总结
俗话说,好的设计需要有好的表达。诚然,交互设计文档作为设计师的重要产出物之一,应该是对上下游协作有益的,能作为评估和参考。
当拿到产品的需求文档时,应该学会从商业、技术、用户的角度多方面思考和分析,拥有“翻译”成设计目标的能力。相比画图,设计的思考、决策过程更能体现自身的价值。
至于原型,行内当前没有统一的标准,很多规范需要基于项目的实际场景慢慢积累起来,本文中列举的也是通常遇到的情况,仅作参考。
总而言之,团队之间的沟通非常重要,与书写交互文档的目的同理。